Photoshop ist zweifellos ein mächtiges Tool mit zahlreichen Funktionen, die auf den ersten Blick überwältigend wirken können. Viele Nutzer sind jedoch nicht mit allen wichtigen Funktionen von Photoshop vertraut, die für eine gute Bildbearbeitung unverzichtbar sind. Einige Funktionen sind außerdem nicht intuitiv und erfordern eine gewisse Lernkurve.
Selbst wenn man die Grundlagen von Photoshop beherrscht, kann es eine Herausforderung sein, ein realistisches Composing zu erstellen. Dabei müssen Farben, Licht, Schatten und Perspektive der zu kombinierenden Elemente übereinstimmen und harmonieren. Schon eine geringfügige Abweichung kann das Bild unstimmig wirken lassen und die gesamte Komposition beeinträchtigen.
Dieser Gastbeitrag wurde von David geschrieben. Du kennst David noch nicht?
Dann schau unbedingt mal auf seinem Kanal vorbei: sir8davren
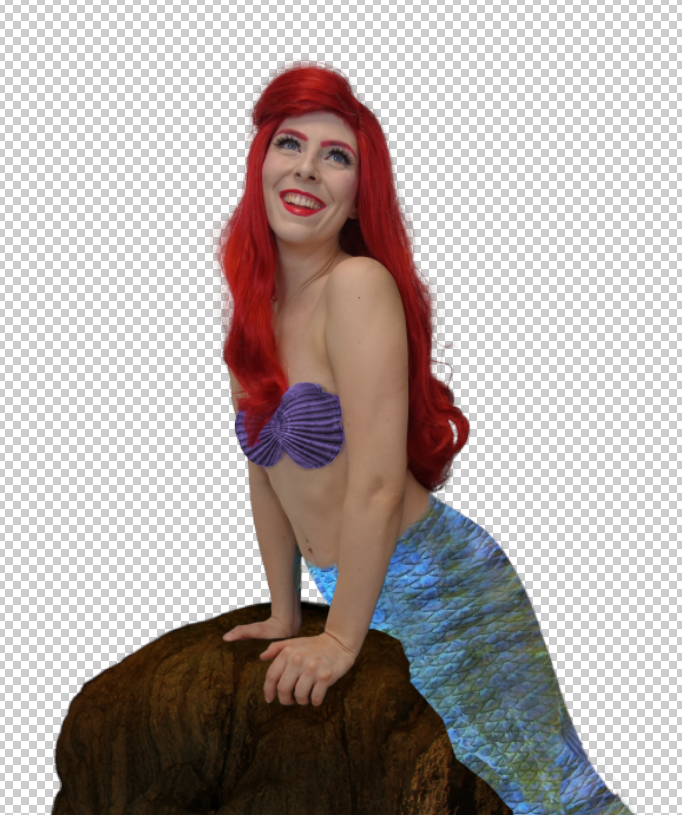
In dieser Anleitung zeige ich euch wichtige Grundlagen und Funktionen von Photoshop, die für eine erfolgreiche Komposition unerlässlich sind. Als Beispielbild dient ein Cosplayfoto von der talentierten SajaLyn als Arielle.
Es ist wichtig, darauf zu achten, dass nur Bilder verwendet werden, die für solche Bearbeitungen erlaubt sind. Möchtet ihr euer Ergebnis auf Instagram teilen, dann schreibt bitte vorab an SajaLyn eine Nachricht mit dem fertigen Bild.


Schritt 1: Model ausschneiden
Um ein Objekt in Photoshop präzise auszuschneiden, gibt es einige Schritte zu beachten, bei denen gerade der erste Schritt viel Sorgfalt und Feinarbeit benötigt.
Öffnet das Bild „Assets-Arielle.jpg“ in Photoshop und wählt im oberen Menü „Auswahl – Motiv“ aus. Diese Funktion ist bei den neuesten Versionen von Photoshop sehr genau und kann euch viel Arbeit ersparen.
Allerdings kann es immer noch Bereiche geben, die ungenau sind. Um diese zu korrigieren, wählt „Auswahl – Auswählen und Maskieren“ oder ein Selektionswerkzeug eurer Wahl, um die Auswahl weiter zu verfeinern.
Wenn ihr mit der Auswahl zufrieden seid, erzeugt aus der Selektion eine Ebenen-Maske. Das geht im Ebenen-Menü über das Rechteck, das mit einem schwarzen Kreis gefüllt ist. Dadurch schneidet ihr das Objekt nicht destruktiv aus, sondern legt eine Maske darüber. Diese könnt ihr jederzeit anpassen oder auch wieder löschen, ohne Informationen über das ursprüngliche Bild zu verlieren.
Ebenen-Maske für das Feintuning
Sobald ihr die Maske erstellt habt, empfiehlt es sich, eine weitere Farbebene zu erzeugen und sie in der Ebenen-Reihenfolge unter euer Bild zu schieben. Dadurch liegt die Farbebene „physisch“ gesehen hinter dem Arielle-Bild und ihr könnt besser sehen, wo die Maske noch verbessert werden kann.
Wenn ihr die Maske weiter verfeinern möchtet, könnt ihr sie auswählen und dann mit einem schwarzen Pinsel über die Bereiche malen, die ausgeblendet werden sollen. Um bestimmte Bereiche wieder sichtbar zu machen, verwendet einen weißen Pinsel. Dadurch könnt ihr sicherstellen, dass die Auswahl perfekt auf das Motiv abgestimmt ist.
Eine haarige Angelegenheit
Wenn ihr soweit zufrieden seid, geht es um die Haare. Da Haare sehr fein und dünn sind, ist es fast unmöglich, sie perfekt auszuschneiden, wenn der Hintergrund unruhig ist.
Um euch die Mühe zu sparen, erstellt eine neue Ebene und lege sie direkt unterhalb der Arielle-Ebene. Nehmt einen dünnen Pinsel, drückt die ALT-Taste (Shortcut für das Pipette-Tool) und wählt die Farbe der Haare aus, die am besten für einzelne Strähnen geeignet ist. Danach malt ihr zusätzliche Haare, die durch das Ausschneiden entfernt wurden. Das macht ihr so lange, bis ihr mit allen Bereichen zufrieden seid.
Schritt 2: Felsen
Als erstes zusätzliches Element fügt ihr einen Felsen in die Komposition hinzu. Nehmt die Datei „Felsen.png“ und fügt sie in das Bild ein.
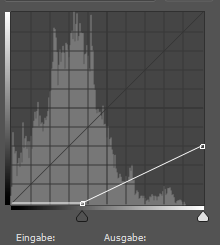
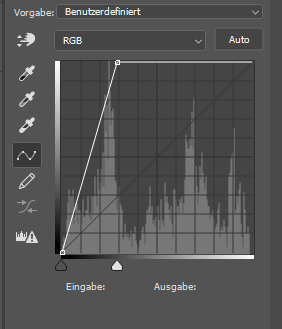
Positioniert den Felsen so, dass Arielles Hände auf dem Felsen aufliegen. Als nächstes erstellt ihr eine Gradationskurven-Ebene und platziert sie über dem Felsen. Nehmt den rechten oberen Punkt in den Einstellungen der Gradationskurven-Ebene und zieht ihn nach unten, bis der Felsen dunkler wird (ca. 70% der ursprünglichen Höhe).
Um nur den Bereich unterhalb von Arielles Händen abzudunkeln, färbt ihr die Ebenen–Maske der Gradationskurven-Ebene komplett schwarz und malt dann mit einem weißen Pinsel die Schatten, die Arielle auf den Felsen werfen würde.

Schritt 3: Details am Model
Dieser Schritt ist optional, aber ich persönlich wollte das Bild noch authentischer gestalten, indem ich den BH und die Meerjungfrauenflosse des Cosplays durch Muscheln und eine Textur von einem echten Fisch ersetzte.
Muscheln
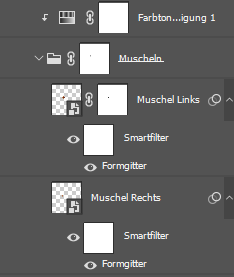
Um das Bild noch authentischer zu gestalten, könnt ihr als nächstes die Muscheln hinzufügen. Hierfür ladet ihr die Datei „Muscheln.png“ in das Bild und fügt sie als neue Ebene hinzu. Da die Muscheln als Ersatz für den BH dienen sollen, müssen sie an Arielles Körperform angepasst werden.
Um dies zu erreichen, macht ihr zunächst aus den beiden Muscheln ein Smart-Objekt, indem ihr mit der rechten Maustaste auf die Ebene klickt und „In Smartobjekt konvertieren“ wählt. Dadurch könnt ihr jederzeit Filter oder andere Funktionen auf das Smart-Objekt anwenden, ohne das Originalbild zu verändern. Um das Smart-Objekt zu bearbeiten, doppelklickt ihr einfach darauf und öffnet es in einem neuen Fenster.
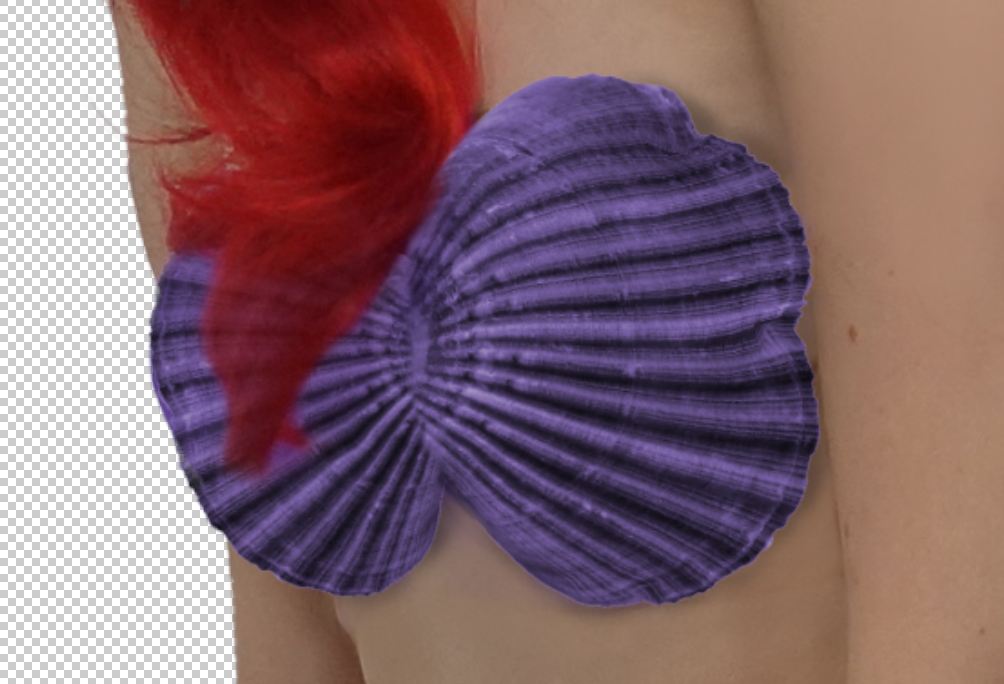
Um die Muscheln an Arielles Körper anzupassen, wählt ihr die Option „Bearbeiten – Transformieren – Formgitter“. Dadurch könnt ihr die Kanten der Muschel auswählen und die Punkte beliebig verschieben, um die Muscheln zu verformen. Achtet dabei darauf, dass die Muscheln möglichst realistisch an Arielles Körper angepasst werden. Das Ergebnis sollte etwa so aussehen:

Wiederholt diesen Schritt für die andere Muschel, bis ihr mit dem Ergebnis zufrieden seid. Da Arielles Muscheln lila sind, erstellt ihr eine „Farbton/Sättigung“-Ebene über den Muscheln (am besten in einer Gruppe), um sie farblich anzupassen.
Wählt in der Einstellung der Ebene die Option „Färben“ und versucht einen schönen Lilaton zu erzeugen, der ausschließlich auf die Muscheln wirkt. Dazu wählt ihr die „Farbton/Sättigung“-Ebene mit der rechten Maustaste aus und wählt „Schnittmaske erstellen“. Dadurch wirkt sich die Farbebene nur auf die darunter liegende Gruppe aus.

Abschließend müsst ihr den BH unterhalb der Muscheln entfernen. Erstellt dazu eine neue Ebene unterhalb der Muscheln, aber oberhalb von Arielle.
Nutzt das Stempel-Werkzeug, um Haut auf die freigelegten Stellen zu malen. Achtet dabei darauf, dass ihr bei den Optionen „Akt. u. darunter“ selektiert habt, um die Haut als Referenz nutzen zu können. Wählt eine Stelle mit Haut aus (z.B. den Bauch) und malt über die Stellen, wo der BH noch sichtbar ist. Das Endergebnis sollte dann so aussehen:

Erstellt anschließend wie in Schritt 2 eine Gradationskurven-Ebene mit Maske und malt Schatten unterhalb der Muscheln, um sie realistisch am Körper zu platzieren.

Schwanzflosse
Die Schwanzflosse kann etwas knifflig sein und erfordert ein bisschen Kreativität. Schneidet zunächst die „echte“ Schwanzflosse aus dem Bild aus (ihr könnt die Maske von Arielle dafür erweitern) und fügt dann das Bild „Fisch.png“ ein.
Da die Qualität des Fischbildes leider nicht die beste ist, müsst ihr darauf achten, die Schwanzflosse nicht zu groß zu skalieren, da der Qualitätsunterschied sonst zu leicht zu sehen wäre.
Erstellt eine neue Gruppe unterhalb der Ebene von Arielle und füge das Fischbild dort ein. Schneidet dann sorgfältig nur den hinteren Bereich aus, auf dem keine Flossen sichtbar sind. Jetzt werdet ihr bemerken, dass eine einzige Ebene nicht ausreichen wird, um die gesamte ursprüngliche Schwanzflosse zu ersetzen.
Bevor ihr jedoch mehrere Ebenen für die Schwanzflosse erstellt, müsst ihr eine Maske für die Gruppe erstellen. Die Maske sollte idealerweise die gleiche Form wie die ursprüngliche Flosse haben, damit die neue Flosse die gleichen Proportionen hat.
Wenn ihr nun den Fisch einfügt, seht ihr, dass nur der Bereich sichtbar ist, der auch durch die Gruppenmaske definiert ist. So könnt ihr euch jetzt vollständig auf die Struktur konzentrieren. Erstellt aus dem ausgeschnittenen Fischbild ein Smartobjekt und erzeugt erneut ein Formgitter. Jetzt ist es wichtig, dass die Schuppen sich physikalisch korrekt der Form anpassen.
Achtet darauf, die Punkte nicht zu weit auseinanderzuziehen, damit die Schuppen sich nicht unnatürlich strecken. Sollte also noch mehr Platz nach unten frei sein, kopiert einfach die aktuelle Schwanzflosse und fügt sie unterhalb der zuvor erstellten ein.
Wichtig ist dann, dass die Ebenen der Schwanzflossen flüssige Übergänge haben – das erreicht ihr erneut mit Ebenenmasken. Die fertige Version sollte dann so aussehen:

Schritt 4: Vorder- und Hintergrund
Nachdem ihr das Model für das Bild vorbereitet habt, geht es nun darum, das Gesamtbild zu gestalten. Dazu ladet ihr das Bild „Himmel.jpg“ und fügt es als unterste Ebene in die Komposition ein.

Anschließend fügt ihr das Bild „Wellen Vordergrund.jpg“ ein und legt es über die Himmel-Ebene. Da nur die Wellen im Vordergrund sein sollen, erstellt eine Ebenenmaske und schneidet die Wellen so aus, dass sie kurz nach Arielle ausfaden und nahtlos in den Himmel übergehen.
Um sicherzustellen, dass die Wellen farblich mit dem Himmel übereinstimmen, dupliziert die Himmel-Ebene (rechte Maustaste auf die Ebene und dann „Ebene duplizieren“ wählen) und legt diese über die Wellen-Ebene. Nennt diese Ebene „Blending“.
Da nur die Farbe und das Licht der Himmel-Ebene interessant ist, wendet einen Gaußschen Weichzeichner an (Filter – Weichzeichnungsfilter – Gaußscher Weichzeichner) und wählt eine sehr hohe Weichzeichnung (150px) aus. Anschließend erstellt eine Schnittmaske, sodass die neue Ebene ausschließlich über den Wellen liegt. Ändert den Mischmodus auf „Multiplizieren“ und reduziert die Deckkraft auf 66%.
Als nächstes kopiert ihr diese Ebene und ändert den Mischmodus der neuen Ebene auf „Farbe“ und reduziert die Deckkraft auf 60%. Das Endergebnis sollte dann wie folgt aussehen:

Schritt 5: Anpassen des Felsens
Als nächstes passt ihr die Farbe des Felsens an: Kopiert die beiden Blending-Ebenen von vorher und legt sie oberhalb der Felsen Ebene. Erstellt eine Schnittmaske für die beiden Ebenen.
Ändert die Deckkraft der Multiplizieren-Ebene auf 100%, den Mischmodus der Farbebene auf „Weiches Licht“ und setzt die Deckkraft auf 75%. Dadurch sollte der Felsen besser mit der Umgebung harmonieren.

Schritt 6: Arielle anpassen
Für Arielle beginnt ihr wie in Schritt 4 und 5: Ihr kopiert die beiden Blending-Ebenen des Felsens und fügt sie als Schnittmaske über Arielle hinzu. Wichtig dabei ist, dass die Schnittmaske über der Gruppe von Arielle liegt, also auch die Muscheln sowie die Schwanzflosse berücksichtigt werden.
Die „Weiches Licht“-Ebene bekommt eine Deckkraft von 47%, die „Multiplizieren“-Ebene eine Deckkraft von 34%.

Anschließend müssen Licht und Schatten angepasst werden. Dazu erstellt ihr eine Gradationskurve mit Maske und malt über ihren Körper, sodass ein realistischer Schatten entsteht. Hierbei könnt ihr auch mit weiteren Gradationskurven arbeiten. Das Ergebnis sollte wie folgt aussehen:

Damit Arielle auch etwas Licht bekommt, erstellt zuerst eine Farbebene (Farbe: #f0bb3) und legt sie über die Gradationskurven. Das Licht sollte von rechts kommen und über ihren Körper scheinen.
Um die Übergänge möglichst weich zu gestalten, könnt ihr nach dem Malen des Lichts den Gaußschen Weichzeichner nutzen. Das Ergebnis sollte wie folgt aussehen:

Als letztes Detail fügt ihr noch etwas Rim-Light hinzu. Dabei handelt es sich um eine Lichttechnik, bei der ein helles Licht von hinten auf das Objekt gerichtet wird, um eine klare Trennung zwischen Objekt und Hintergrund zu erzeugen.
Hierfür erstellt ihr eine weitere Gradationskurve mit Ebenenmaske und malt mit einem Pinsel feine Linien am Rand ihres Körpers, sodass das starke Abendlicht der Szene deutlich an ihrem Körper zu sehen ist.
Dabei ist es besonders wichtig, dass möglichst alle Kanten des Körpers berücksichtigt werden, die zum Sonnenlicht zeigen. Auch hier kann der Gaußsche Weichzeichner am Ende helfen. Das Bild sollte dann wie folgt aussehen:


Schritt 7: Reflexion
Um das Bild noch realistischer zu gestalten, fügt ihr eine Reflexion von Arielle und dem Felsen in das Bild ein. Dazu dupliziert ihr alle Ebenen von Arielle und dem Felsen (einschließlich aller Farb- und Lichtebenen), indem ihr sie auswählt und dann die Tastenkombination Strg+J verwendet.
Fügt die neuen Ebenen in eine einzige Ebene zusammen, indem ihr sie auswählt und dann im Kontextmenü die Option „Auf eine Ebene reduzieren“ auswählt.
Wandelt die neue Ebene in ein Smart-Objekt um und beginnt es zu transformieren, indem ihr auf „Bearbeiten -> Transformieren -> Vertikal spiegeln“ geht. Bewegt das Smart-Objekt dann so, dass es direkt unter dem Felsen positioniert ist. Verwendet bei Bedarf eine Ebenenmaske, um Teile der Reflektion zu maskieren.
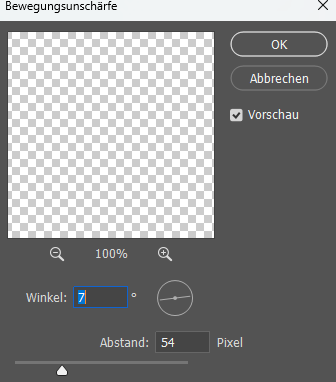
Stellt den Mischmodus der Reflexionsebene auf „Weiches Licht“ mit einer Deckkraft von 66%. Wendet anschließend den Gaußschen Weichzeichner mit einem Radius von 21 Pixeln und zusätzlich einen Bewegungsunschärfe-Filter mit einem Radius von 54 Pixeln an, um die Reflexion weicher und realistischer aussehen zu lassen.

Das Endergebnis sollte wie folgt aussehen:

Schritt 8: Wellen
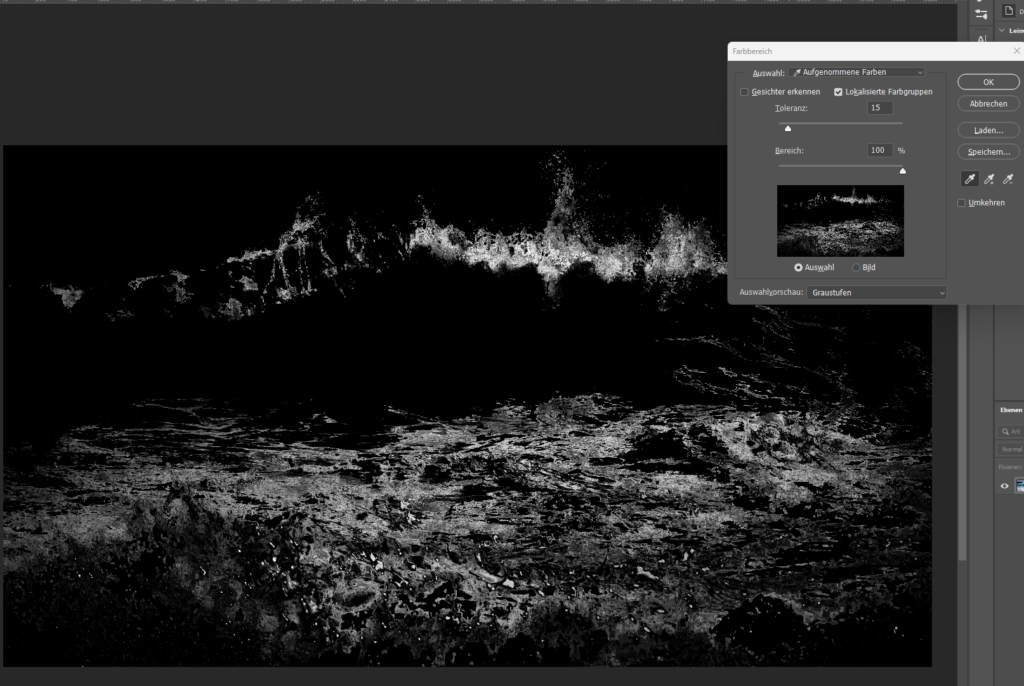
Um das Bild noch dynamischer wirken zu lassen, könnt ihr Wellen hinzufügen, die an Arielle und dem Felsen abprallen. Dazu öffnet das Bild „Wave.jpg“ als eigenes Bild und wählt nur die Gischt der Wellen aus.
Hierfür nutzt ihr das Tool „Auswahl – Farbbereich“ und wählt mit der Pipette das Weiß der Gischt aus, mit einer Toleranz von 17. Die Vorschau sollte wie folgt aussehen:

Danach erstellt ihr eine Ebenenmaske, um das Meer auszublenden und macht die Ebene zu einem Smart-Objekt. Fügen die Ebene per Drag-and-Drop in die Komposition ein und schiebt sie nach oben als 1. Ebene.
Da ihr die Ebene mehrmals benötigt, erstellt eine Gruppe namens „Gischt“ und schiebt die Ebene dorthinein. Skaliert die Ebene proportional, damit die Wellen gut ins Bild passen.
Anschließend kopiert ihr zwei Blending-Ebenen und nutzt sie als Schnittmaske für die Gruppe. Eine Blending-Ebene hat den Mischmodus „Multiplizieren“ mit 100%, die andere „Farbe“ mit 38%.
Nun könnt ihr die Gischt-Ebene so oft einfügen, wie ihr möchtet und gegebenenfalls Ebenenmasken nutzen, um unschöne Reste des Originals zu entfernen. Das Endergebnis sollte dann so aussehen:

Schritt 9: Zusätzliche Assets
Hier könnt ihr euch noch entscheiden, ob ihr weitere Elemente in das Bild hinzufügen möchtet. Ihr könnt das Bild „ship.png“ und „Möwe.png“ verwenden und in das Bild einfügen. Die Schritte wären ähnlich wie für den Felsen oder Arielle.
Wichtig: Achtet darauf, dass wenn die Elemente im Hintergrund sind, diese unscharf sein müssen. Das könnt ihr hier auch am besten mit einem Gaußschen Weichzeichner erreichen.
Das fertige Ergebnis könnte dann wie folgt aussehen:

Schritt 10: Finalizing
Sobald ihr mit dem Bild zufrieden seid, könnt ihr nun noch etwas mehr heraus holen: Erstellt eine neue Ebene, die ihr ganz nach oben zieht und nutzt die Kombination „STRG + ALT + Shift + E“, wodurch das gesamte Bild auf eine neue Ebene gestempelt wird.
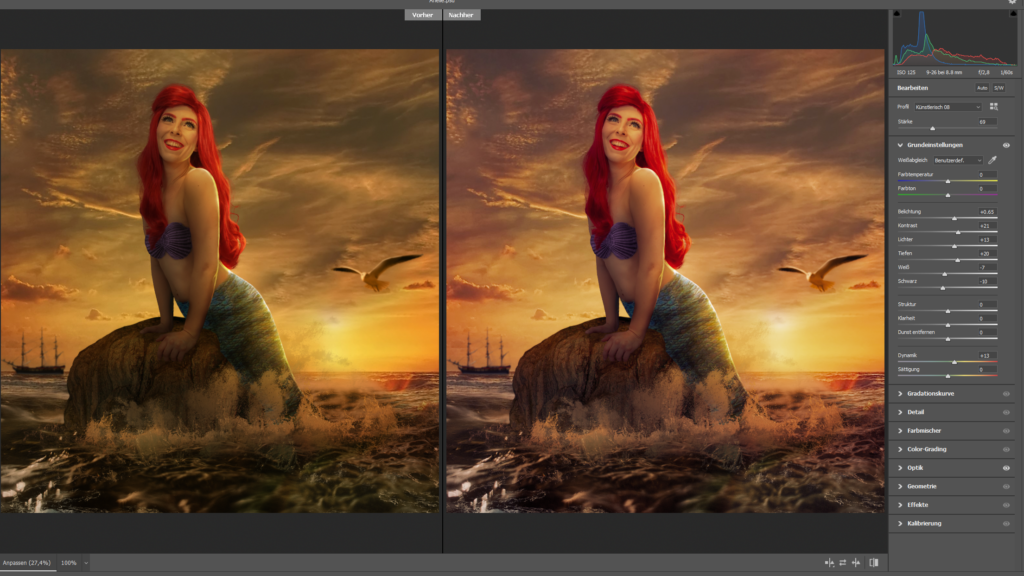
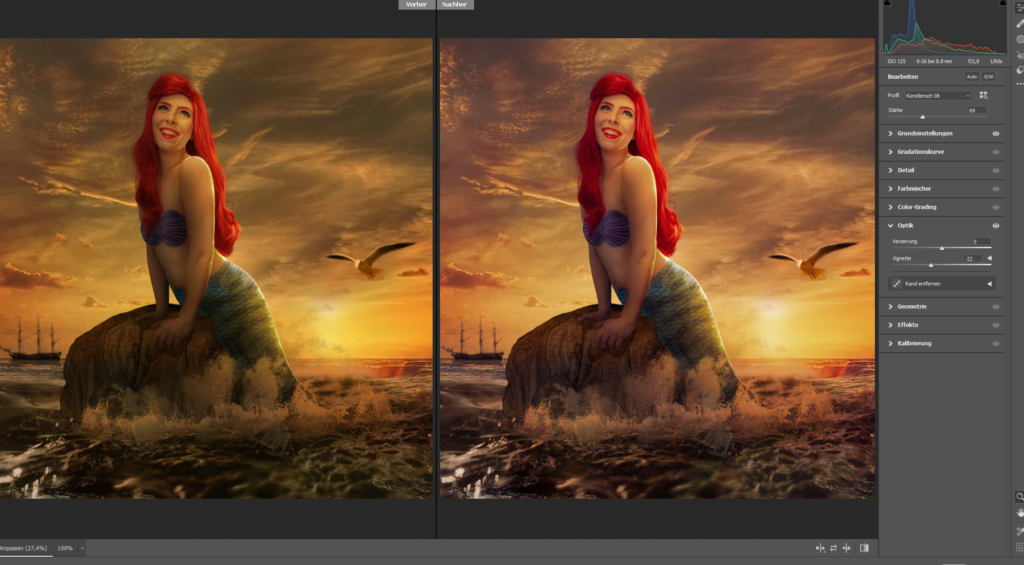
Aus dieser neuen Ebene macht ihr wie gewohnt ein Smart-Objekt und öffnet den Camera Raw-Filter. Dort stehen euch verschiedene Einstellungsmöglichkeiten zur Verfügung. Ihr könnt nach Belieben diverse Grundeinstellungen wie Licht und Farben verändern oder auch einen der vorgefertigten Filter auswählen.
Ich habe mich für den „Künstlerisch 8“-Filter entschieden und die Einstellungen wie folgt angepasst:


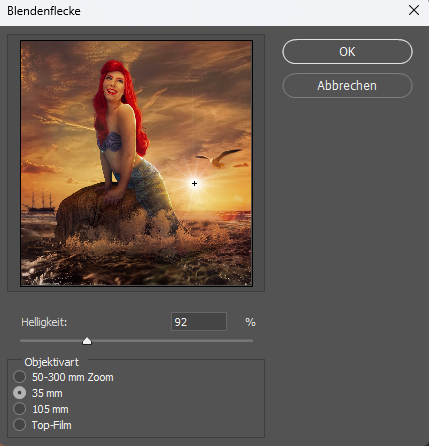
Danach habe ich erneut eine Kopie des Bildes erstellt und daraus ein Smart-Objekt gemacht. Über „Filter-Renderfilter-Blendenfilter“ habe ich der Sonne etwas mehr Strahlkraft verliehen und anschließend mittels Maske die Strahlung etwas angepasst.

Somit ergibt sich dann das finale Bild:

Worte zum Schluss
In diesem Tutorial habt ihr eine digitale Illustration erstellt und dabei verschiedene Techniken der Bildbearbeitung und des Composings kennengelernt. Ihr haben mit der Wahl des richtigen Ausgangsbildes begonnen, dann die Elemente der Composition ausgeschnitten und mittels Ebenenmasken und Blending-Modi miteinander verschmolzen. Dabei habt ihr auch die Möglichkeiten von Camera Raw und Blendenfiltern genutzt, um dem Bild mehr Tiefe und Dynamik zu verleihen.
Ich hoffe, dass ihr durch dieses Tutorial inspiriert wurdet und Lust bekommen habt, eine eigene Idee umzusetzen. Also lasst eurer Kreativität freien Lauf und habt Spaß dabei!
Wenn ihr noch Fragen habt, könnt ihr mich gerne über Instagram kontaktieren – ich stehe euch gerne zur Verfügung!
Weitere Beiträge aus der Kategorie “Posing & Fotografie” findest du hier: category/posing-fotografie/
Zahlreiche nützliche Tipps & Infos findest du hier: Cosplay-Tipps & Infos